Project 2: Circles
Exploring pattern, rhythm, and entropy through generative algorithms in p5.js.

Exercise 3
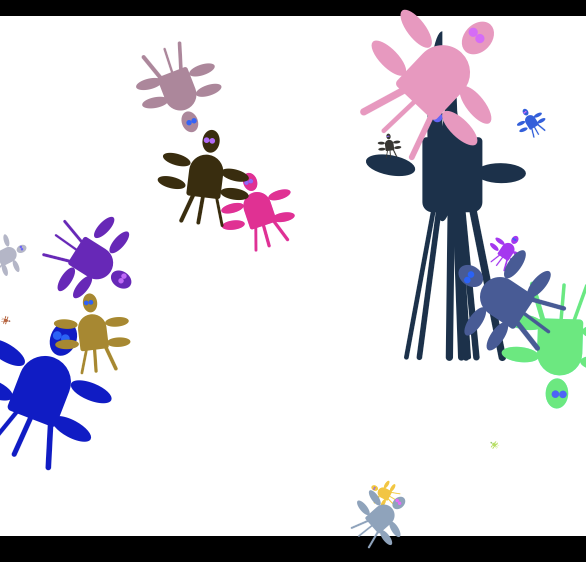
I created two distinct digital insects: Bug and Horned Bug. Built from geometric fragments and motion logic, they reflect my growing curiosity in abstract animation and object manipulation.

Exercise 4
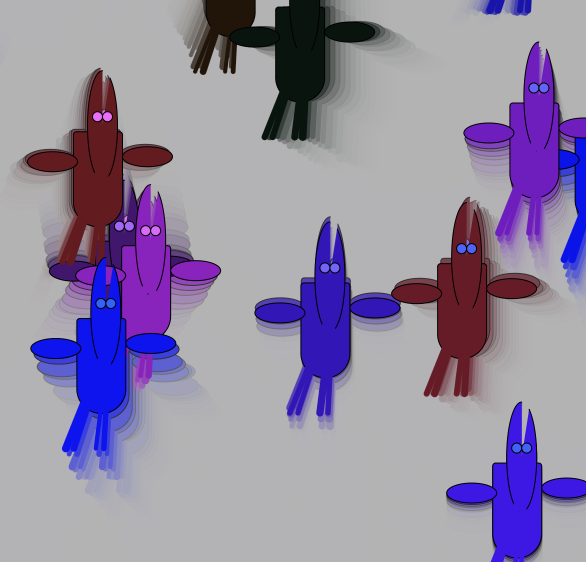
Here I restructured my Horned Bug into a class. Learning object-oriented design in p5.js helped me modularize my logic—and after some bugs (pun intended), I got everything crawling as intended.

Work in Progress
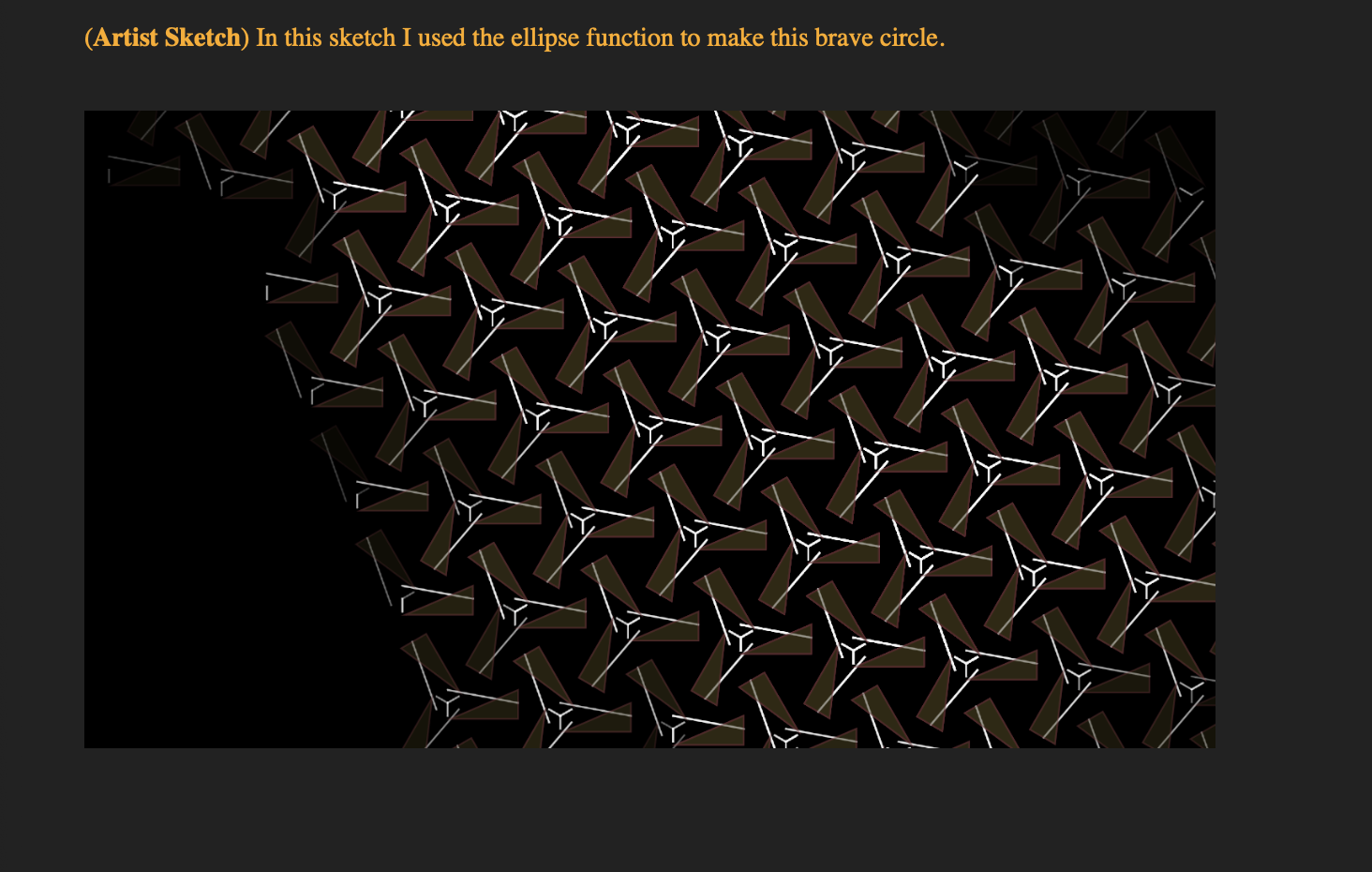
My introduction to Penrose tiling was full of unknowns: trigonometric formulas, strange variables, and recursive logic. With patience, play, and a healthy disregard for best practices, I began shaping my own tile worlds.

Project 2: Cycles
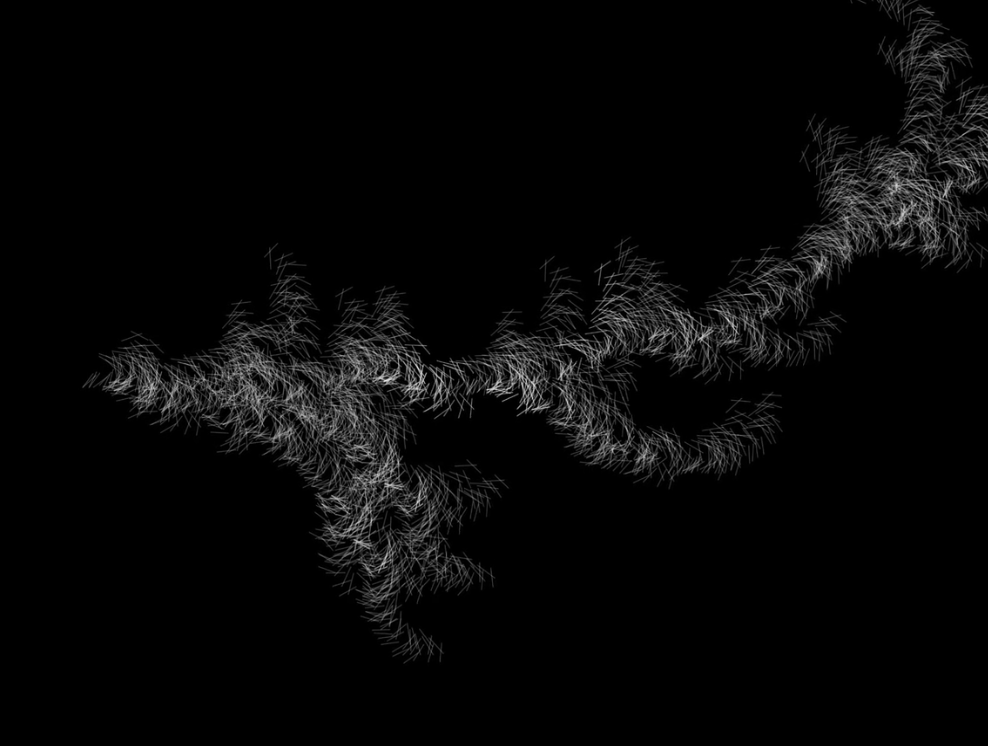
I remixed Penrose tiling with shifting shapes, color pulses, and recursive transformations. The final animation zooms, morphs, and breathes—set to a cosmic monologue about the meaninglessness (and beauty) of life.